How to Inspect an Element in Every Browser in 2024 [Plus 7 Pro Tips]
![How to Inspect an Element in Every Browser in 2024 [Plus 7 Pro Tips]](https://buybusinesswebsites.com/wp-content/uploads/2024/04/how-to-inspect-an-element-960x517.png)
Curious about how to inspect an element in your browser?
In this post, I’ll guide you through inspecting HTML elements in Chrome, Firefox, and Safari.
By following this detailed tutorial, you’ll be able to delve into the CSS and Javascript of any webpage.
Let’s dive in.
How to Inspect an Element in Google Chrome Browser
First up is Google Chrome. There are a few ways to inspect elements in Chrome, and I’ll walk you through each step.
These steps are also applicable to other Chromium-based browsers such as Brave, Vivaldi, Thorium, Chromite, and Microsoft Edge.
Here’s how to inspect an element in Chrome:
Step 1: Open the Inspect Element Panel
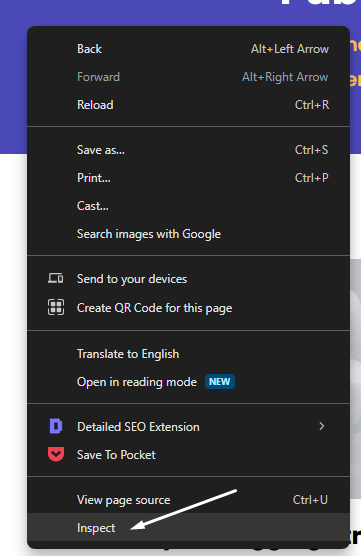
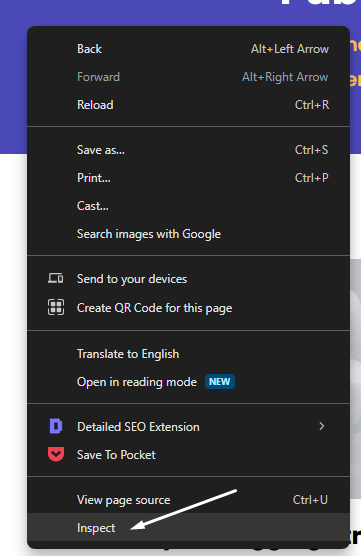
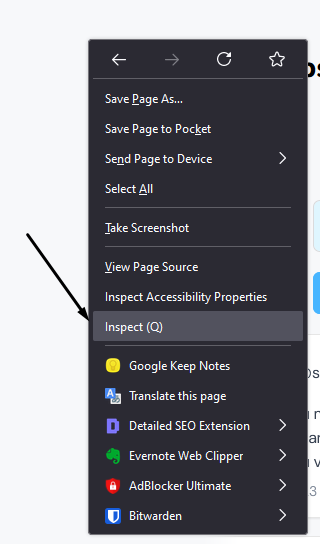
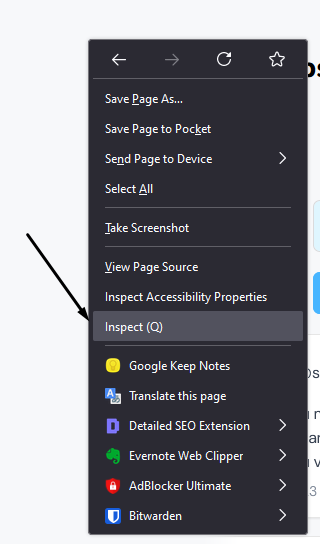
To open the inspect element panel, simply right-click on any part of a webpage and select ‘Inspect’ at the bottom:


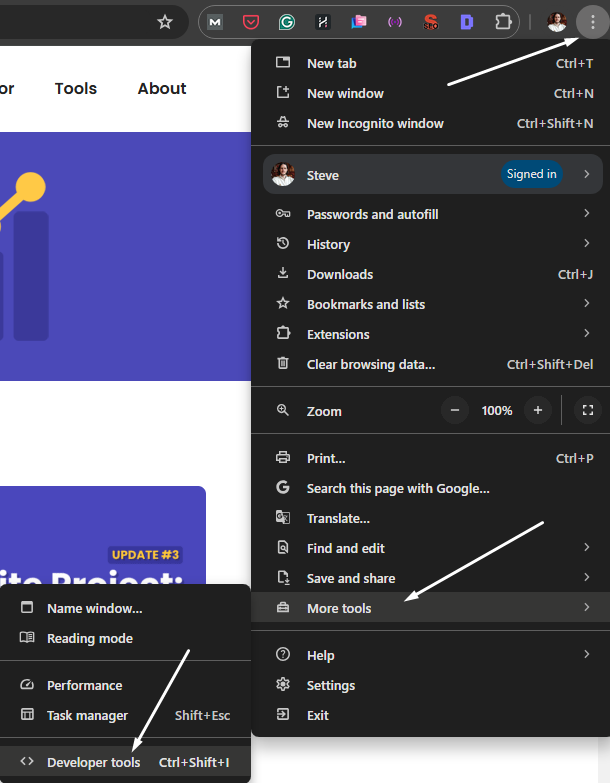
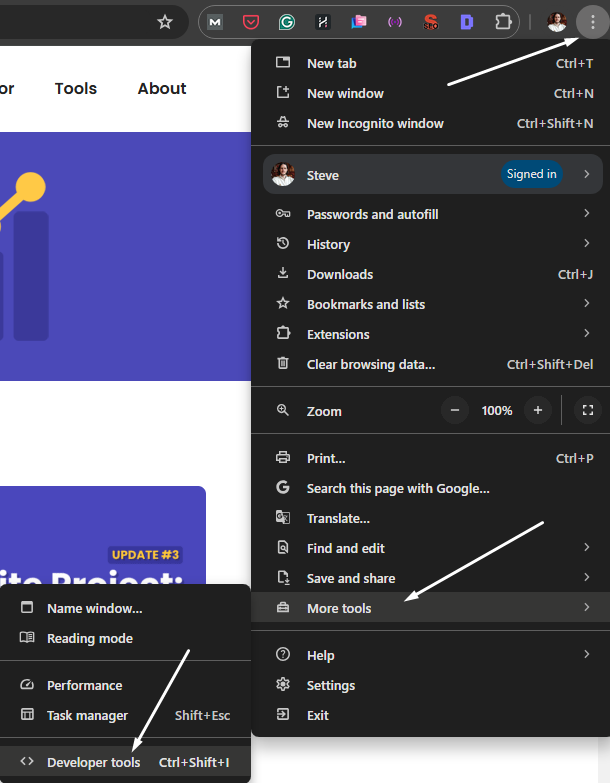
Alternatively, you can access the panel by clicking the three dots in the corner of the browser, then selecting ‘More tools’ and ‘Developer tools’:


You can also use the keyboard shortcut Ctrl+Shift+C on Windows or Command+Option+I on Mac.
Step 2: Use the Hover Button to Inspect Elements
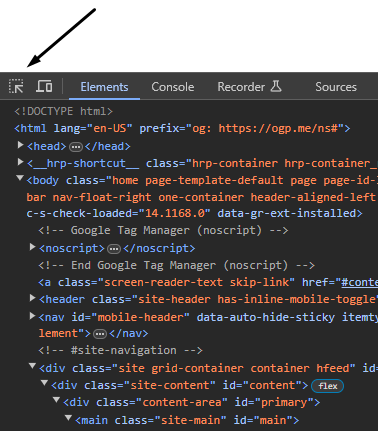
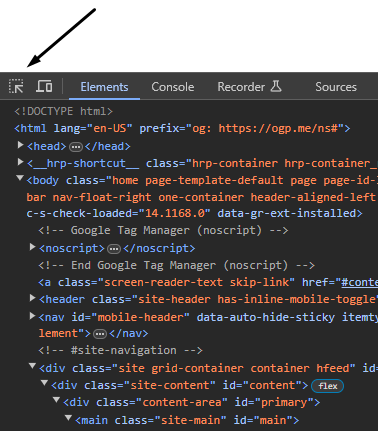
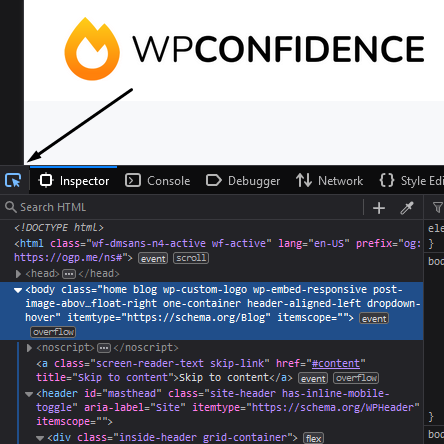
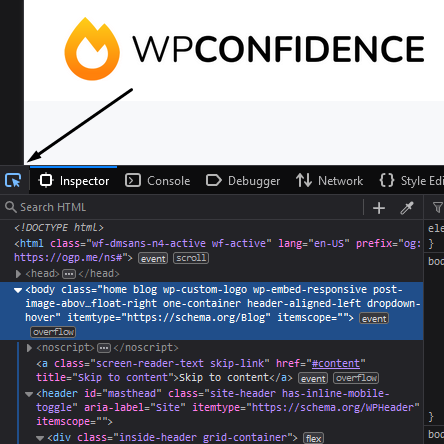
To inspect a specific element, click on the hover icon in the top left corner of the inspect element panel:


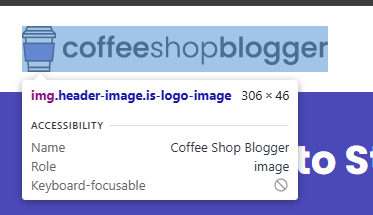
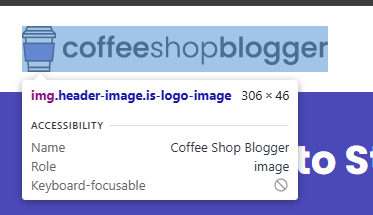
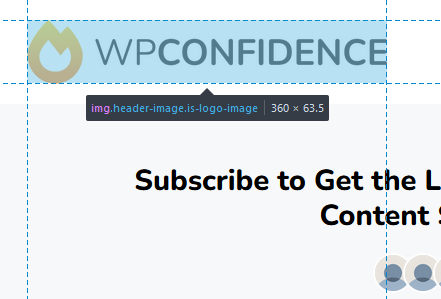
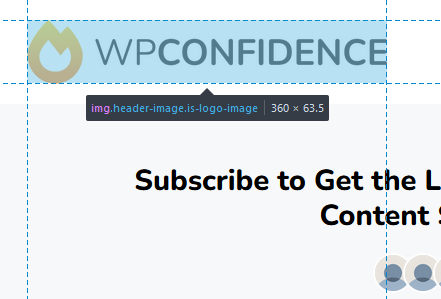
You can now hover over elements on the page to highlight them:


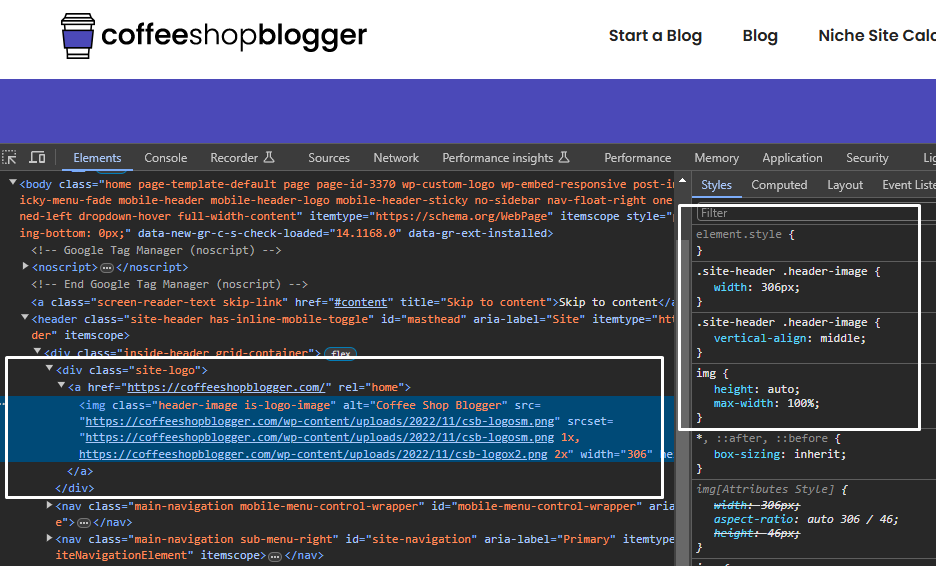
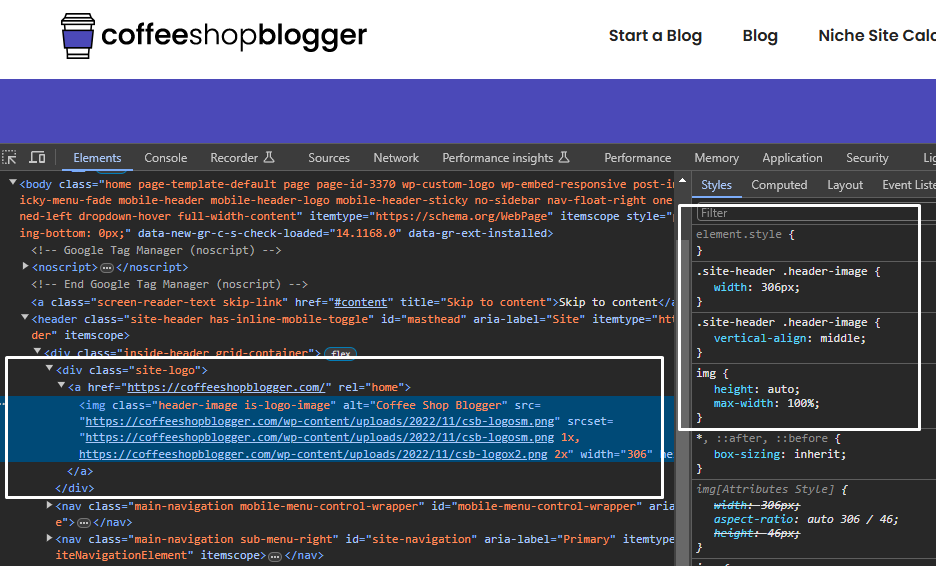
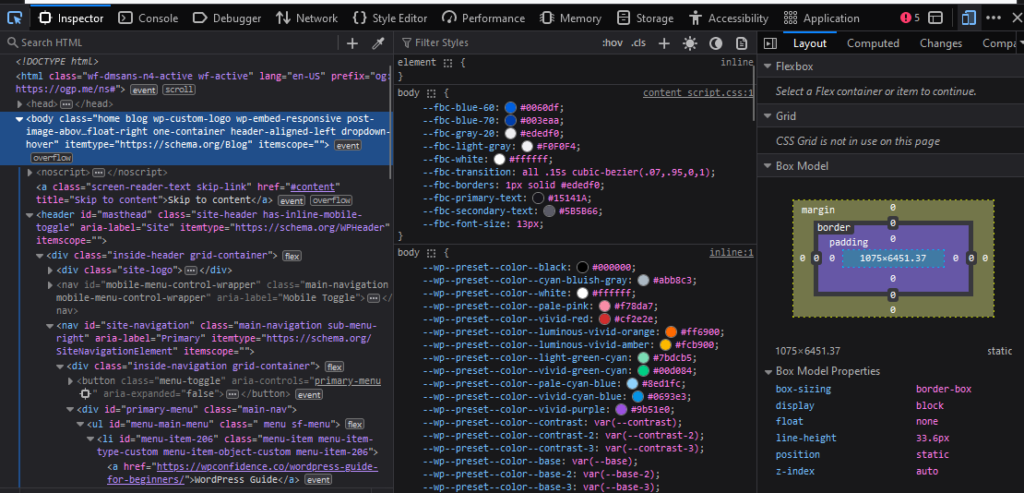
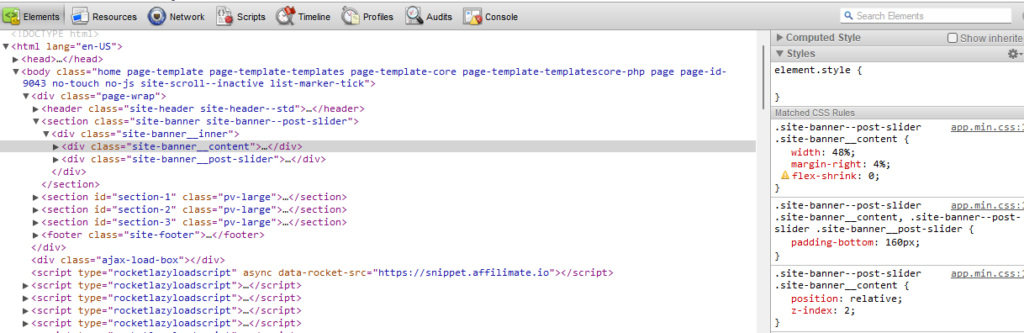
Clicking on a web element will display the HTML and CSS in the panel:


How to Inspect an Element in Firefox Browser
Next, let’s explore how to inspect elements in Firefox. The process is similar to Chrome and can also be applied to browsers like Tor, Mullvad, Waterfox, LibreWolf, Pale Moon, and Floorp.
Here’s how to inspect elements in Firefox:
Step 1: Open the Inspect Element Panel in Firefox
Similar to Chrome, you can access the inspect element panel in Firefox by right-clicking on a webpage and selecting Inspect:


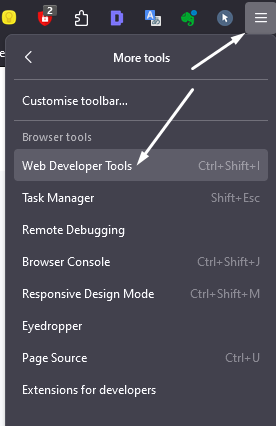
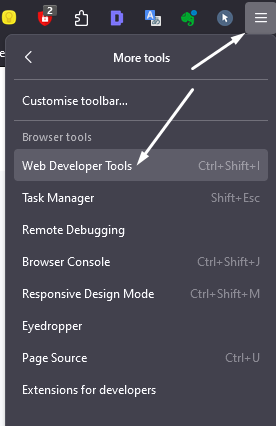
You can also access the panel by clicking the hamburger menu, then selecting ‘More tools’ and ‘Web Developer Tools’:


Alternatively, you can use the same keyboard shortcuts as Chrome: Ctrl+Shift+C on Windows or Command+Option+I on Mac.
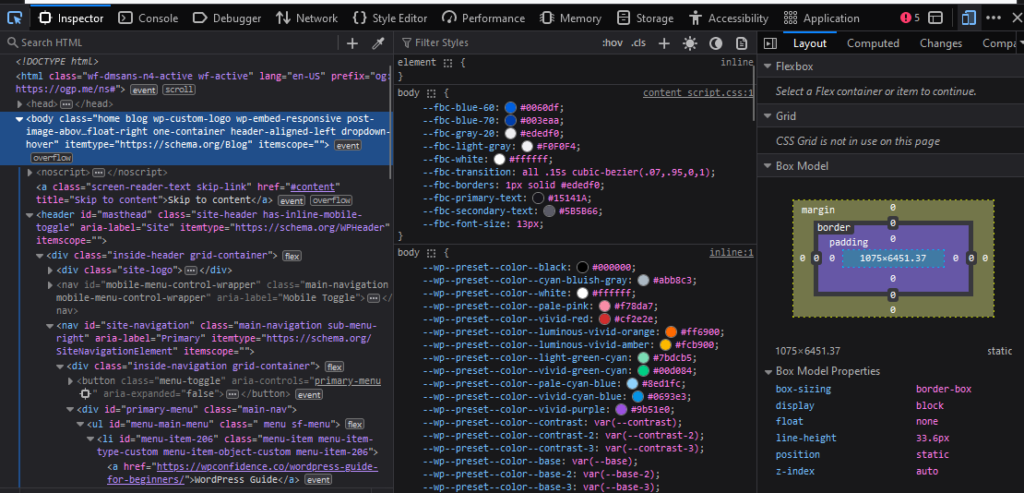
These methods will open the inspect element panel in Firefox:


Step 2: Use the Hover Button to Inspect Elements
Similar to Chrome, click the hover icon in Firefox to activate the inspect elements feature:


You can now pinpoint any element on the webpage by hovering over them:


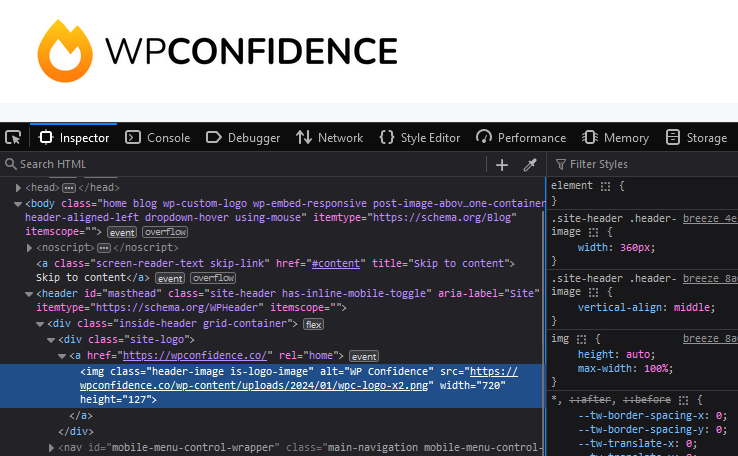
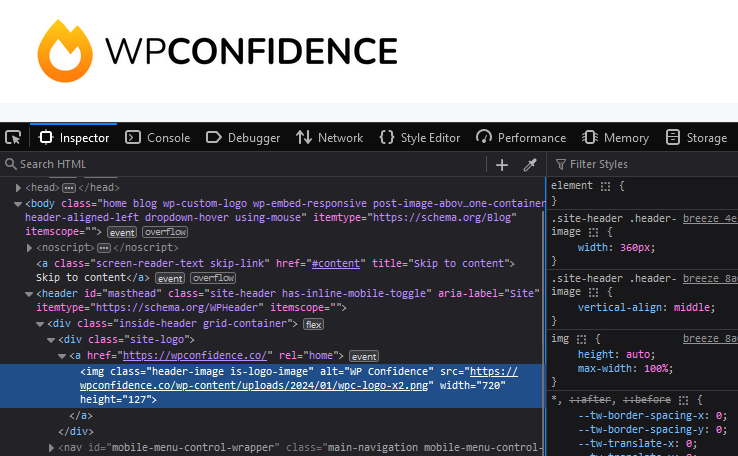
Clicking on a web element will highlight the corresponding code in the panel:


How to an Element in Apple Safari Browser
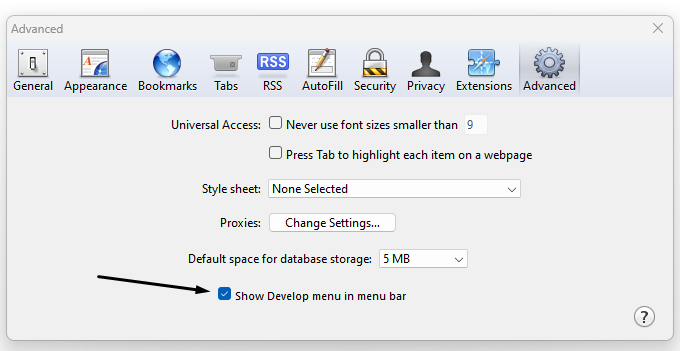
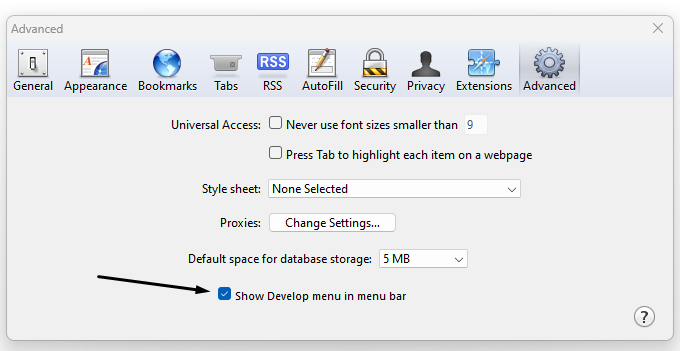
To inspect an element in Safari, you need to enable the Develop menu first. You can find this option in the browser Preferences menu:


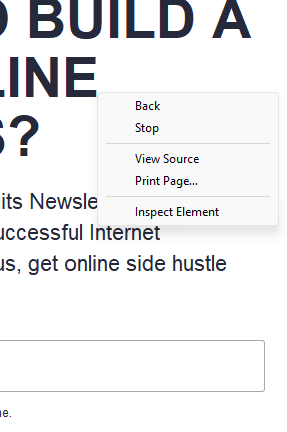
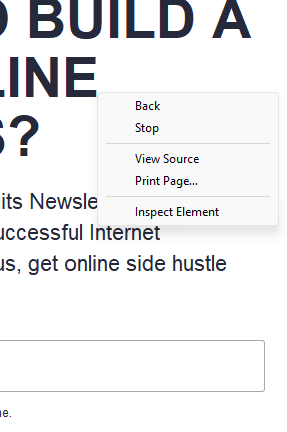
Next, right-click anywhere on a webpage to access the Inspect Element option:


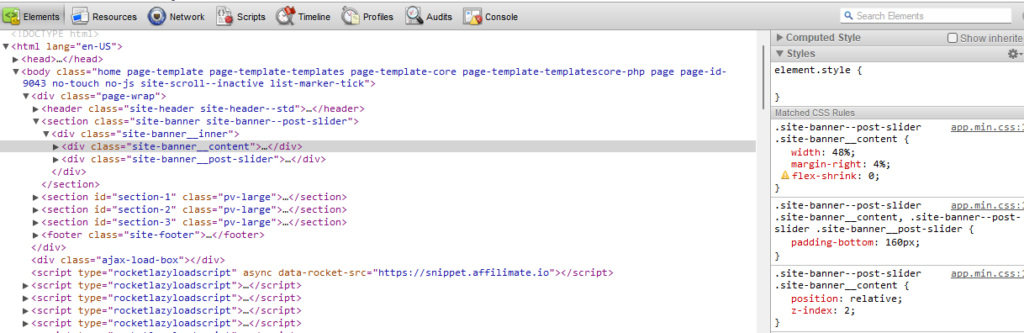
This will open the Safari developer tools, allowing you to navigate through the code and locate specific elements for editing:


Reasons You Might Need to Inspect an Element
Inspecting an element is just one feature of a browser’s developer tools. Here are some reasons why you might want to do so:
- Styling: Edit and add new styles to your site’s code in the style editor tab without making permanent changes.
- Debugging: Find and fix issues with the code to ensure proper site functionality.
- Performance optimization: Identify bottlenecks in the code and optimize for improved page speed.
- Responsive design: Test how your website responds to different screen sizes for optimal design on various devices.
- Network traffic: Gain insights into network requests to optimize resource communication between the browser and server.
- Learning and education: Great for learning code, web development, and understanding website structure.
7 Tips and Tricks When Inspecting Elements
Now that you know how to inspect elements in different browsers, here are some tips to enhance your workflow and save time:
1. Shortcut Keys
Access the inspect element panel quickly using keyboard shortcuts: Ctrl+Shift+C on Windows or Cmd+Opt+C on Mac.
These shortcuts will make you a more efficient developer.
2. Search Functionality


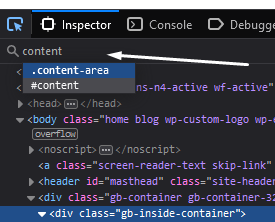
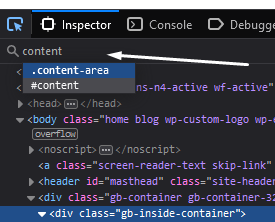
Use the search functionality in developer tools to quickly find specific HTML elements by name.
Highlighting instances of searched elements speeds up the inspection and editing process.
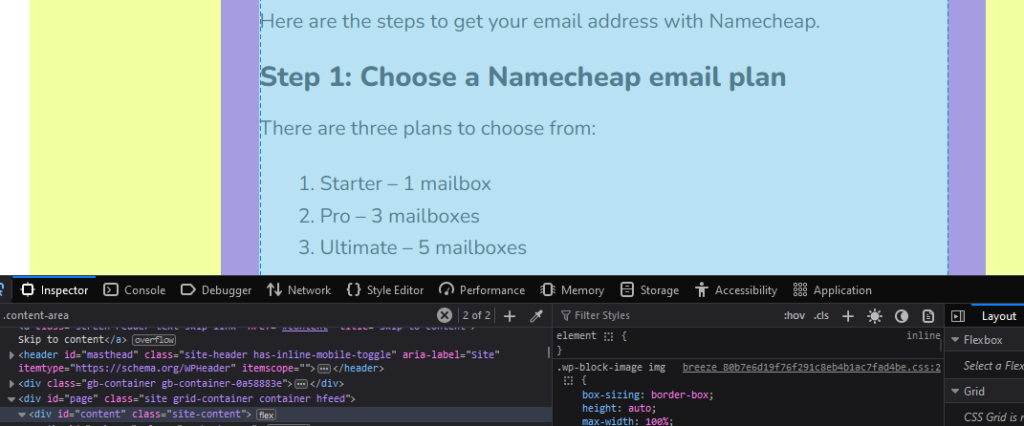
3. Hover Highlighting


Hover over elements on a webpage and click to highlight the corresponding code in the web inspector tab.
This feature makes it easier to identify specific HTML elements without manual code scrolling.